|
국내에서 제일 많이 자주 접속하는 사이트인 네이버에 접속을 했다고 할때 현재 보고 있는 화면은 서버로부터 받아온 글자와 이미지를 브라우저가 보여 주는건데요. 그렇다면 이 웹페이지를 쉽게 수정할수 있을까요? 만약에 친구한테 장난을 친다고 하고" ~야 니 이름이 실시간 검색어에 올라왔어~ " 라고 얘기하고 바로 화면 캡쳐해서 보여주면 어떨까요? 꾀 재미 있지 안을까요? 그렇다면 어떻게 웹페이지를 바로 수정할까요? 다른 기술 필요 없이 크롬 웹브라우저에서 문서 수정하듯이 간단하게 수정을 할수가 있습니다. 그래서 이번 포스팅에서는 크롬 브라우저에서 웹페이지 편집하는 방법에 대해서 알아 보도록 하겠습니다. 꾀 간단한 방법이니 한번 해보세요. 이 방법은 브라우저의 콘솔을 이용하는 방법인데요. 콘솔을 지원하는 브라우저인 파이어폭스나, 사파리, 크로미언 엣지 등에서 똑같이 할수가 있습니다. 일단, 예로 네이버에서 급상승 검색어가. 보이도록 한후에 이 상태에서 실시간 검색어 순위를 Show
 Top 1: 크롬 브라우저에서 웹페이지 편집하는 방법 - KEBI BLOG작가: hkebi.tistory.com - 100 평가
설명: 국내에서 제일 많이 자주 접속하는 사이트인 네이버에 접속을 했다고 할때 현재 보고 있는 화면은 서버로부터 받아온 글자와 이미지를 브라우저가 보여 주는건데요. 그렇다면 이 웹페이지를 쉽게 수정할수 있을까요? 만약에 친구한테 장난을 친다고 하고" ~야 니 이름이 실시간 검색어에 올라왔어~ " 라고 얘기하고 바로 화면 캡쳐해서 보여주면 어떨까요? 꾀 재미 있지 안을까요? 그렇다면 어떻게 웹페이지를 바로 수정할까요? 다른 기술 필요 없이 크롬 웹브라우저에서 문서 수정하듯이 간단하게 수정을 할수가 있습니다. 그래서 이번 포스팅에서는 크롬 브라우저에서 웹페이지 편집하는 방법에 대해서 알아 보도록 하겠습니다. 꾀 간단한 방법이니 한번 해보세요. 이 방법은 브라우저의 콘솔을 이용하는 방법인데요. 콘솔을 지원하는 브라우저인 파이어폭스나, 사파리, 크로미언 엣지 등에서 똑같이 할수가 있습니다. 일단, 예로 네이버에서 급상승 검색어가. 보이도록 한후에 이 상태에서 실시간 검색어 순위를
일치하는 검색 결과: 2019. 10. 3. · 그렇다면 어떻게 웹페이지를 바로 수정할까요? 다른 기술 필요 없이 크롬 웹브라우저에서 문서 수정하듯이 간단하게 수정을 할수가 있습니다. 그래서 이번 ...2019. 10. 3. · 그렇다면 어떻게 웹페이지를 바로 수정할까요? 다른 기술 필요 없이 크롬 웹브라우저에서 문서 수정하듯이 간단하게 수정을 할수가 있습니다. 그래서 이번 ... ...
 Top 2: 크롬 개발자 도구로 홈페이지 수정하는 방법 - Dorulog - 티스토리작가: dorudoru.tistory.com - 117 평가
설명: 새로고침이 필요한 홈페이지 수정하는 방법 크롬은 개발자 도구를 활용해서 홈페이지를 간단하게 수정할 수 있는데요.크롬뿐만 아니라 크롬 기반의 엣지에서도 동일하게 동작합니다.이런 기능을 통해서 일반적으로는 홈페이지 디버그를 하거나,또 재미나게 홈페이지 꾸며서 사용하는데 이용합니다.크롬 개발자 도구로 홈페이지 수정하기크롬 개발자 도구는 아래의 단축키로 접속이 가능합니다.F12Ctrl + Shift + i이후 Console에서 명령어를 쳐줍니다.명령어document.designMode를 활성화해야 하는데요.명령어를 치고 on이 나오면 해당 페이지는 수정이 가능합니다.document.designMode='on'이렇게 실시간 검색에서 dorulog도 넣어보구요.로그인 페이지에다가 메시지를. 넣을 수도 있습니다.elements 칸에서 원하는 것으로 변경하시면 되는데요.원하시는 데로 한글 파일처럼 클릭하신뒤 원하는 글자로 변경이 됩니다.다만 이미지 같은 경우에는 변경이 불가능할 수 있습
일치하는 검색 결과: 2021. 12. 24. · 새로고침이 필요한 페이지는 다운로드 받아서 수정을 해야합니다. 크롬에서 페이지를 다운 받기 위해서는. 개발자 모드에서 Source -> Overrides에 들어간 ...2021. 12. 24. · 새로고침이 필요한 페이지는 다운로드 받아서 수정을 해야합니다. 크롬에서 페이지를 다운 받기 위해서는. 개발자 모드에서 Source -> Overrides에 들어간 ... ...
 Top 3: 크롬으로 웹페이지 편집해 가짜 뉴스 만들기작가: elwlsek.tistory.com - 91 평가
설명: 웹 페이지내의 문서나 이미지 등을 편집해서 누구나 쉽게 웹 페이지 내용을 변경해 활용할 수 있다.아래와 같이 네이버 메인 등의 사이트에 내가 원하는 사진과 문구를 넣고 사용할 수 있다.▼ 답은 있지만 원본 기사와 다른 틀린 그림 찾기기사의 몇 글자와 사진과 날짜가 변경된 것을. 볼 수 있다.포토샵 작업없이 문서 위조라 할까?▼ 크롬 브라우저에서 메뉴> 도구 더보기> 개발자 도구를 클릭하거나 F12 또는 Ctrl + Shift + i를 누른다.우측 화면에서 Console를 클릭한 뒤 document.designMode. = 'on' 입력하고 엔트키를 누른다.엔트키를 누르면 "on"이 보이면 이제 문서 작성하듯이 맘대로 편집할 수 있다.▼ 이미지를 변경하려면 이미지 위에서 마우스 우클릭한 뒤 검사를 누른다.▼ 개발자도구에서 해당 이미지의 주소를 원하는 주소로 변경해주면 된다.
일치하는 검색 결과: 2019. 10. 9. · 웹 페이지내의 문서나 이미지 등을 편집해서 누구나 쉽게 웹 페이지 내용을 변경해 활용할 수 있다.아래와 같이 네이버 메인 등의 사이트에 내가 ...2019. 10. 9. · 웹 페이지내의 문서나 이미지 등을 편집해서 누구나 쉽게 웹 페이지 내용을 변경해 활용할 수 있다.아래와 같이 네이버 메인 등의 사이트에 내가 ... ...
 Top 4: 웹개발 소스를 크롬에서 바로 수정 및 저장 방법 알아보기작가: webisfree.com - 325 평가
설명: 크롬 브라우저를 사용하여 개발자 도구를 사용해 직접 소스를 변경, 추가하는 방법에 대하여 알아봅니다.! 브라우저에서 직접 수정하고 추가하는 방법이 가능?크롬 브라우저를 사용하는 경우 크롬의 Workspace 설정으로 가능합니다. 그럼 개발자 도구를 사용하여 브라우저에서 직접 수정하고 저장하는 방법에 대하여 자세히 알아봅니다.# 개발자 도구로 크롬에서 바로 수정, 저장하기크롬에서 개발자 도구를 사용하는 경우는 많습니다. 특히 웹소스의 잦은 확인이 필요한 경우... 예를들면 화면 인터페이스, UI작업 등의 웹퍼블리싱에 더 많이 사용되겠죠. 또 자바스크립트의 디버깅을 목적으로도 많이 쓰입니다. 이때 확인과 동시에 브라우저에서 직접 수정하고 저장할 수 있다면 더욱 편리하겠죠.. 크롬의 개발자 도구는 Workspace 설정을 통해 브라우저의 편집 등을 로컬 서버, 환경에 바로 저장 할 수 있도록 도와줍니다.그럼 이 기능을 사용했을 경우 아래와 같은 장점이 있을 것입니다수정 후 테스트와 저장을
일치하는 검색 결과: 2020. 4. 18. · 크롬 브라우저를 사용하여 개발자 도구를 사용해 직접 소스를 변경, 추가하는 방법에 대하여 알아봅니다.2020. 4. 18. · 크롬 브라우저를 사용하여 개발자 도구를 사용해 직접 소스를 변경, 추가하는 방법에 대하여 알아봅니다. ...
 Top 5: [ 크롬 개발자도구 ] 페이지 소스 및 스타일 편집하기작가: jamesdreaming.tistory.com - 107 평가
설명: 336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다. 안녕하세요. 제임스 입니다. 크롬 개발자 도구를 사용하면서 자주 사용하는 것중 몇 가지를 언급하려고 합니다. 바로 로드된 페이지 소스 수정 및 스타일 편집으로 현 페이지의 변경. 사항을 미리 확인 하는 방법입니다. 아래 이미지와 같이 Elements 패널을 이용하게 됩니다. 물론 크롬 개발자도구에서 수정했다고 수정 내용이 지속적으로 반영되는 것은 아닙니다. 화면이 리로드 되는 경우 개발자도구에서 수정한 내용은 사라지게 됩니다. 화면을 리로드 하지 않는다면. 원하는 소스 코드 추가 및 스타일 적용등을 통해 미리 적용될 화면을 확인 할 수 있는 아주 좋은 방법입니다. (페이지를 리로드 해도 변경 내용이 지속되도록 할 수 있는 방법이 있으나 이는 추후 언급 하도록 하겠습니다 - 일반적인 경우 화면 리로드 시 기 반영코드는 사
일치하는 검색 결과: 2018. 2. 7. · 바로 로드된 페이지 소스 수정 및 스타일 편집으로 현 페이지의 변경 사항을 미리 확인 하는 방법입니다. 아래 이미지와 같이 Elements 패널을 이용 ...2018. 2. 7. · 바로 로드된 페이지 소스 수정 및 스타일 편집으로 현 페이지의 변경 사항을 미리 확인 하는 방법입니다. 아래 이미지와 같이 Elements 패널을 이용 ... ...
Top 6: [홈페이지 수정하기] 크롬(Chrome) 개발자 도구 이용 ... - 네이버 블로그작가: m.blog.naver.com - 143 평가
설명: [홈페이지 수정하기] 크롬(Chrome) 개발자 도구 이용하여 홈페이지 수정하기 홈페이지 관리·보수[홈페이지 수정하기] 크롬(Chrome) 개발자 도구 이용하여 홈페이지 수정하기크롬 개발자 도구를 이용하여 홈페이지의 구성을 살펴보는 방법과 수정하는 방법을 알아보겠습니다.1. 크롬 개발자 도구란?구글에서 만든 웹브라우저인 크롬에는 홈페이지 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의 생산성을 극대화 할 수 있습니다. 크롬 브라우저를 실행한 상태에서 [F12]버튼을 클릭하면 화면에. 나타납니다.2. HTML 개발관련개발자도구 내의 주요 토픽들 입니다.- Elements : 태그를 열람하고, 수정하고 실시간보기가 가능한 영역- Resources : 웹사이트에 사용된 다양한 소스들을 보거나 다운받을 수 있는 영역- Network : 이미지나. 리소스를 가져오는데 걸리는
일치하는 검색 결과: 2016. 5. 9. · Resources : 웹사이트에 사용된 다양한 소스들을 보거나 다운받을 수 있는 ... Sources : 웹 페이지 안에 삽입되어있는 자바스크립트를 디버깅하기 ...2016. 5. 9. · Resources : 웹사이트에 사용된 다양한 소스들을 보거나 다운받을 수 있는 ... Sources : 웹 페이지 안에 삽입되어있는 자바스크립트를 디버깅하기 ... ...
 Top 7: [HTML, Chrome] 크롬에서 HTML 작업하기 - 개발자도구 - 냥장판작가: miaow-miaow.tistory.com - 109 평가
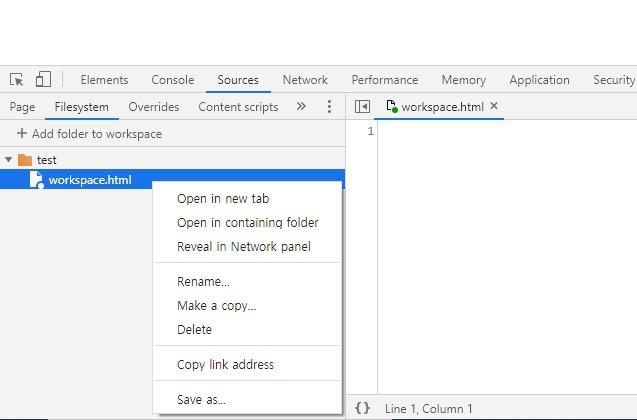
설명: 2. Sources > Filesystem에 workspace 추가 목표: 크롬에서 HTML 작업하는 방법요약크롬 내 개발자 도구를 실행한다Sources > Filesystem에 workspace를 추가한다.안녕하세요 냥장판 입니다 HTML 문서를 만들어서 테스트해보고 싶을 때,HTML 문서를 수정하고 싶을 때특정 도구를 설치할 필요없이Chrome에서. 작업이 가능하답니다!저는 HTML 문서 말고도 Java나 SQL문을 공부하고 있어서 별도의 에디터를 사용하고 있어요.그런데 HTML 문서만을 위해 특정 에디터를 설치하는 건너무 낭비같아서 Chrome을 활용한 방법을 알려드릴게요!1. 크롬 내. 개발자 도구 실행크롬을 실행하면 페이지 오른쪽 상단에 설정 창을 클릭해주세요.개발자 도구(Developer tools) 메뉴를 클릭해 주세요.그러면 아래 그림과 같이 창이 뜰거에요2. Sources > Filesystem에 workspace 추가Sources 탭을 클
일치하는 검색 결과: 2020. 1. 14. · HTML 문서를 수정하고 싶을 때. 특정 도구를 설치할 필요없이 ... 크롬을 실행하면 페이지 오른쪽 상단에 설정 창을 클릭해주세요.2020. 1. 14. · HTML 문서를 수정하고 싶을 때. 특정 도구를 설치할 필요없이 ... 크롬을 실행하면 페이지 오른쪽 상단에 설정 창을 클릭해주세요. ...
Top 8: 코드 보기에서 코드 수정 - Google Web Designer 고객센터작가: support.google.com - 127 평가
설명: GreenSock 자바스크립트 라이브러리. GreenSock 라이브러리를 삽입하는 방법: 코드 보기에서 코드 수정코드 보기는 Google Web Designer에서 기본으로 제공하는 코드 편집기에서 코드를 보고 수정할 수 있는 표시 모드입니다. HTML 외에 CSS, JavaScript 및 XML 파일에서도 작업할 수 있습니다.HTML 페이지 및 광고용 Web Designer 소스 파일을 볼 때는 코드 보기와 디자인 보기를 오갈 수 있습니다. 코드 보기에서 수정한 내용은 디자인 보기에 반영되어 있어 코드의 변경사항이 디자인에 미치는 영향을 즉시 테스트할 수 있습니다.코드 보기로 전환하는 방법:창의 오른쪽 상단에서 코드. 보기 버튼을 클릭합니다.디자인 보기 패널 및 일부 메뉴 명령은 코드 보기에서 사용할 수 없습니다.코드 보기 설정환경설정에서 조정할 수 있는 코드 보기의 서식 지정 및 편집기 옵션은 다음과 같습니다.색상 테마키 맵. 줄 래핑들여쓰기 간격 크기자동 들여쓰기자동 완성탭에
일치하는 검색 결과: HTML 외에 CSS, JavaScript 및 XML 파일에서도 작업할 수 있습니다. HTML 페이지 및 광고용 Web Designer 소스 파일을 볼 때는 코드 보기와 디자인 보기를 오갈 수 ...HTML 외에 CSS, JavaScript 및 XML 파일에서도 작업할 수 있습니다. HTML 페이지 및 광고용 Web Designer 소스 파일을 볼 때는 코드 보기와 디자인 보기를 오갈 수 ... ...
 Top 9: 소스 몰라도 홈페이지 이미지 수정하기 Tip 그누보드 - 웹을 파보자작가: web-sin.tistory.com - 311 평가
설명: ★소스를 몰라도 홈페이지 이미지를 수정하는 방법 (그누보드). 1. 홈페이지에서 변경할 이미지 경로 찾기. 2. 넣고싶은 이미지 알드라이브 업로드하기 소스를 몰라도 홈페이지 이미지를 수정하는 방법을 그누보드 홈페이지를 통해 알려드리겠습니다.★소스를 몰라도 홈페이지 이미지를 수정하는 방법 (그누보드)홈페이지 변경할 이미지 경로 찾기알드라이브에서 수정할 이미지 업로드1. 홈페이지에서 변경할 이미지 경로 찾기변경할 홈페이지에서 단축키 F12을 누르면 DevTools 가 뜹니다. 여기서 왼쪽 상단 화살표을 클릭하면. 파란색을 바뀝니다. 그리고 홈페이지에 변경할 이미지를 클릭합니다.그럼 F12누른 DevTools 창에 그 이미지 경로가 뜹니다. ※영상으로 보기※이미지로 보기↑해당이미지를 있는 위치에서 F12을 누릅니다.↑DevTools 가 뜨면 왼쪽 상단에 화살표를 클릭합니다. (홈페이지에서 변경할 위치를 클릭 시 필요합니다.)그리고 바꿀이미지를 클릭해줍니다.↑해당 이미지
일치하는 검색 결과: 2021. 10. 4. · 소스를 몰라도 홈페이지 이미지를 수정하는 방법을 그누보드 홈페이지를 통해 알려드리겠습니다. ☆소스를 몰라도 홈페이지 이미지를 수정하는 방법 ...2021. 10. 4. · 소스를 몰라도 홈페이지 이미지를 수정하는 방법을 그누보드 홈페이지를 통해 알려드리겠습니다. ☆소스를 몰라도 홈페이지 이미지를 수정하는 방법 ... ...
|

관련 게시물
광고하는
최근 소식
광고하는
포퓰러
광고하는

저작권 © 2024 ko.apacode Inc.


















